 Okay, flush with the success of getting my version of "Hello World" running within the Android emulator, I'm ready to try something that ties a web page to the mobile application experience. I had noticed forum references to something called Phonegap and after a little time spent with Google I decided to try out the Phonegap framework.
Okay, flush with the success of getting my version of "Hello World" running within the Android emulator, I'm ready to try something that ties a web page to the mobile application experience. I had noticed forum references to something called Phonegap and after a little time spent with Google I decided to try out the Phonegap framework.
If you've been following along with my Android development posts then you probably have about fifty percent of the Phonegap prerequisites already installed on your machine e.g. eclipse, jdk. If you followed along from some of my earlier posts then you also have a Ruby environment, GIT and possibly ANT installed as well. If you don't already have these setup then you will need to install them - you will have to decide if the non-trivial exercise of installing all of these applications is worth the trouble. You can find excellent instructions for installing all of the components over on the Phonegap wiki. I am not going to duplicate the excellent information instructions found on the Wiki in this post, so just go over to the Wiki and scroll down to the Android Tutorials section for the details. If you really don't want to have to install Ruby and Git then the Wiki has instructions for using Phonegap with Eclipse and without Ruby and the Ruby droidgap script.
Once you have the requisite environment built then you need to install the Phonegap framework for android (you can also pull down frameworks for Blackberry, iPhone, Palm etc). In this case create a Phonegap directory and from within that directory issue the command:
git clone git://github.com/phonegap/phonegap-iphone.git
|
C:ApplicationsDevelopmentphonegap> C:ApplicationsDevelopmentphonegap>dir phonegap-android |
Phonegap build Summary
Pay attention to this section as it may save you some frustration :-)
- Windows XP, Vista and I'm assuming Windows 7 still have problems with long path names no matter what you may hear about NTFS making these issues a thing of the past. My initial directory structure for development began with c:ApplicationsDevelopment. When I put the eclipse workspace and projects under that hierarchy the project + package names plus generated files created path and file names that began to give me problems - anything over about 220 characters seem to be where problems begin to occur. Keep your path names short.
- Make sure that the Android SDK and Ant are defined in your PATH and that when you define them you use forward slashes not backslashes. Again this is for Windows users. My ANDROID_HOME variable definition and the PATH entry look like this: C:/Applications/Development/eclipse/android-sdk-windows
- Make sure that the phonegap and android_sdk_path arguments use forward slashes (/). This matches what you did in the PATH and variable name definitions. This does not appear to matter for Eclipse and the Android SDK but phonegap is expecting the UNIX style definitions and it will give you various non-obvious errors about missing files/directories/libraries if you do not do this. Eclipse and Android will work with either definition and the main reason I am mentioning this is that you probably have defined the PATH and variable names "windows style" and tested them that way with Eclipse and Android and you have to go back and change them if you want to use Phonegap.
Building the first application
Change to the Phonegap directory and issue the following command to build the example application::
ruby bin/droidgap create example
which results in a directory example-android being created which is the project that will be imported into the Eclipse workspace.
Importing the project into Eclipse
Again, the Phonegap Wiki has detailed instructions but essentially, you just
- Start the Eclipse IDE.
- Choose New project > Android > Android Project.and select create project from existing source and copy into workspace.
- Now, in Eclipse you should see your project. Rghtclick phonegap.jar under the libs folder and go to Buildpath -> Add to build path.
- Click on the project folder again and then the Run button in Eclipse,
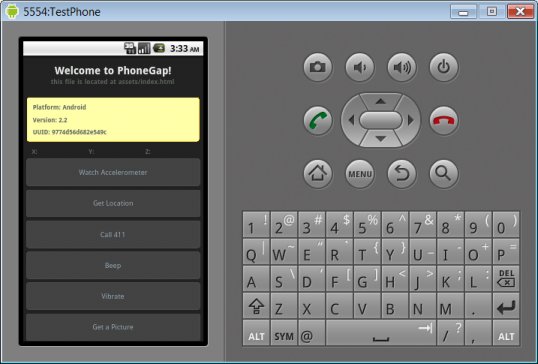
- The application should now come up in the emulator similar to what you see below.
- You've now got your first Phonegap-Android app running.